マークダウン記法は読みやすい文書を簡単に、少ない操作で作成することができるため多くのライターや開発者に愛用されている文書フォーマットです。「マークダウンって何?」と疑問に思われてご覧になった方はラッキーです。活用すれば、普段の記録やAIとのやりとりが捗りますよ。
はじめは記法一覧のみの予定でしたが、書いているうちに熱が入って総まとめにしてしまいました。マークダウン無しではそうならなかったですね(‘ワ’)
この記事では、マークダウンとマークアップの違い、基本的な書き方、おすすめのエディタなどについて詳しく解説します。
なぜマークダウン愛好者が居るのか
例えば、**で囲むと太字 、~~で囲むと取り消し線といったように簡単に装飾できます。多くのブログやSNSでもサポートされているため、ライターやエンジニアでなくても一度覚えれば様々な場所で活用できます。早く文章を作成する事において、ブラインドタッチを身につけるより圧倒的に簡単です。
また、chatGPT をはじめとした LLMの登場も追い風です。どの LLM も文章の見た目の装飾や配置などが除かれたプレーンテキストに変換されて応答します。PDFや画像の中の文章を見たのが、人であれば分かることもLLMには伝わりません。
ですがマークダウン形式で記載してあれば伝えることができます。重要な指示は** 強調 **、全体のまとめであれば# 見出し、似た内容であれば- 箇条書きとしてマークしておくことでニュアンスを伝えられます。したがってGPTとやり取りするデータや、指示を伝えるためのプロンプトに活用されています。ですのであなたもマークダウンを覚えるとAIから一段上の結果を得られますよ。
マークダウンとマークアップの違い
意味の違い
- マークダウンとは、htmlタグ
<body>(‘ワ’)!?</body>に代表されるマークアップ言語を、より楽に書けるように開発された、軽量マークアップ言語の一種です。 - マークダウン記法は軽量マークアップ言語の中でもプレーンテキストのままで読みやすい事、htmlに変換できるという点に配慮して設計されています。
特徴は利便性重視
- 簡易性: マークアップ記法(html等) < 軽量マークアップ言語 (マークダウン記法など)
- カスタマイズ性: マークアップ記法(html等) > 軽量マークアップ言語 (マークダウン記法など)
マークダウンのメリットとデメリット
マークダウンのメリットは色々あります。注意点と合わせてご紹介します。
メリット
- シンプルで直感的な記法: 覚えやすく、入力が楽です。ホームポジションから手を離さずに済みます。
- 幅広いプラットフォーム: PC、スマートフォン、ブラウザなど一通りの環境で使え、GitHubや無料ブログなど、多くのサービスでサポートされているので、一度覚えるとどこでも効率化の効果があります。
- 文書の可読性の向上: マークダウンはメールを記号で飾っていた事をヒントに考案されたもので、そのままの形でも非常に読みやすく、理解しやすいです。
- 変換の容易さ: マークダウンはhtmlへの変換ができるよう設計されました。PDFやword形式等に変換するアプリなどもあり、また多くの場合コピー&ペーストで移植できます。
注意点
- 用途の違い: 表の中を色分けしたりなど手間を掛けてデザインする用途は意図されていません。
- エディタによる差異: エディタやサービスによってサポートされている記法に差異があるため、環境によっては互換性の問題が生じることがあります。
- 表現の限界: 画像加工、色、絵文字など細かい機能がほしい場合は他の支援を必要とします。
優良マークダウンエディタ
マークダウンがどれほど文書作成に向いていても、エディタが使いづらいと意味がありませんね。以下は、初心者からベテランまで扱いやすい、おすすめのエディタです。
Googleドキュメント
- 特徴: Googleドキュメントは、ブラウザで利用できる文書作成アプリです。一部のマークダウン記法が利用可能になっています。無料で使え、この記事のマークダウンを手軽に試すのに最適の環境です。いかに入力が楽になるのかを体感してみてください。他のエディタとは異なり、入力した時点で整形済みテキストに変換される特徴があります。
- おすすめの方: マークダウンの記法を手軽にテストしたい初心者の方。主にPCで作業する方。または、Googleドキュメントの共同編集機能を使いたい方。
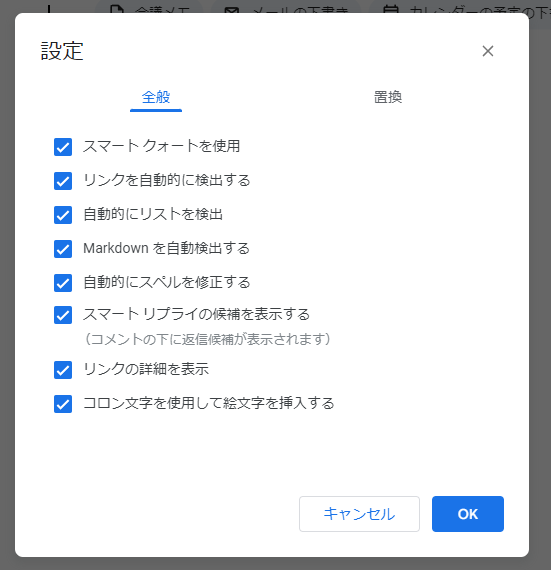
- メニュー、ツール、設定と進んで「Markdownを自動検出する」にチェックを入れるだけで、マークダウン記法を有効にできます。

Visual Studio Code (VS Code)
- 特徴: Microsoftが開発しているオープンソースのコードエディタです。PC、Linux、Macなどの環境をカバーしており多機能ながらも直感的に使用できます。OneDriveやGoogleドライブなどの同期フォルダを保存先にすることでデバイス間で同期可能です。WEBブラウザ版もあるのでスマートフォンでも動かせますが、操作はPC用ですので他のアプリを使ったほうが良いと思います。最大の特徴はオープンソースかつ人気のため、拡張機能が豊富なことです。例えば新しいサービスとの連携がすぐに開発され、GPTと連携できるようになったりします。
- おすすめの方: chatGPTなどの支援を受けたコーディングや文書作成などたくさんの用途を一つにまとめたい方。コーディング用途を含む方はこちらです。
- 拡張機能:「Markdown All in One」の使用をおすすめします。
- プレビューは別窓方式で、
Ctrl+Kを押してからVまたは、Ctrl+Shift+Vです。

Joplin
- 特徴: 無料のオープンソースアプリです。3大OSはもとより、AndroidとiOSなどのスマホ用アプリがあるのが特徴です。タッチでも快適に操作できるよう設計されています。Googleドライブを除き、OneDrive、Dropbox、など様々な保管場所を使って同期できます。ただし、共有フォルダはアプリ専用で生成されるため、すべてのデバイスでJoplinを使う設計になっています。
- おすすめの方: どのデバイスでもJoplinを使って作業したい方。移動中にも記入したい方。
Notion
- 特徴: マークダウン記法をサポートし、ノート取りからタスク管理、データ共有といったビジネスシーンまで対応したノートサービスです。中心はWEBサービスですがアプリ版もあり、AI連携など精力的に開発されて人気も出ていますのでご紹介します。
- おすすめの方: 個人のノート取りからプロジェクトの管理、さらにはウェブサイトの公開まで、一つのサービスで行いたい方。

iAwiter
- 特徴: お試し期間の後は有料ですが、Googleドライブ内のファイルを編集できるスマホアプリがある点が最大の特徴です。Googleの外部アプリの利用条件が厳しいためか、他に見かけたことはありません。ファイルは通常のマークダウンファイルですので、PCでは別のソフトウェアが使えます。また、スマホ用に最適化されていますので書きやすいです。
- おすすめの方: Googleドライブにデータをまとめたい方。スマートフォンで快適にメモを取り、他のデバイスと共有したい方。
マークダウンの記法と使い方
それでは具体的なマークダウンの記法について解説します。エディタやサービスによっては未実装でしたり、メニュー操作が必要な事があることにご注意ください。
改行
- 文末に半角スペースを2つ入れてEnterを入力
- 一行空ける
見出し
#記号を使って見出しを作成します。#の数で見出しのレベルを表し、#一つが最も大きな見出し、######(6つ)が最も小さな見出しになります。
強調
*または_を使ってテキストを強調します。- 記入例:
*斜体*,**太字**,***太字斜体***, - 表示: 斜体, 太字, 太字斜体
- 記入例:
取り消し線
- ダブルチルダ
~~で囲むと取り消し線が入ります。- 記入例:
~~取り消し線~~ - 表示:
取り消し線
- 記入例:
リスト
- 箇条書きリストは
*、*、+のあとに空白一文字を入れて項目を始めます。番号付きリストは1.のように記述します。- 記入例1:
- 箇条書き - 箇条書き - 結果1:
- 箇条書き
- 箇条書き
- 記入例2:
1. 番号付きリスト 1. 番号付きリスト 2. 番号付きリスト - 結果2:
- 番号付きリスト
- 番号付きリスト
- 番号付きリスト
- 記入例1:
リンクの挿入方法
- マークダウンでウェブページへのリンクを作成するには、
[リンクテキスト](リンク先のURL)を使用します。この形式により、文書内でテキストをクリック可能なリンクに変換できます。- 記入例:
[Google](https://www.google.com) - 表示: Google
- 記入例:
画像の挿入方法
- 画像をマークダウン文書に挿入するには、
を使用します。代替テキストとは画像が表示されない場合に表示されるテキストです。
引用
>を行の先頭に置くことで、引用文を作成できます。- 記入例:
> 引用文 -
>引用は
>複数行で書くことができます。>>ネストにより多重引用も可能です。
- 記入例:
タスクリストの作成
- [ ]と- [x]でチェックボックスを表します。対応エディタではショートカットキーで簡単に切り替えできるようになっています。- 記入例:
- [ ] 未完了タスク
- [x] 完了タスク - 表示:
- [ ] 未完了タスク
- [x] 完了タスク
- 記入例:
表の作成
- パイプ
|とダッシュ-を使用して、簡単に表を作成することができます。これはデータを整理して表示する際に非常に有効です。:を使って字揃えができます。 - ダッシュ
-は一つで良いので可読性は落ちますが|-|:-|:-:|-:|のように指定しても大丈夫です。 - フォントによってずれやすいです
- 記入例:
| nomal | left | center | right | | ---- | :--- | :----: | ----: | | test | test | test | test | | test | test | test | test | - 結果:
nomal left center right test test test test test test test test
- 記入例:
水平線の挿入
- 三つ以上のアスタリスク
***やダッシュ---やアンダースコア___を使用して、セクション間に水平線を挿入することができます。半角スペースを混ぜても良いです。- 記入例:
---* * * * * * * * * * * * * - 結果:
↑このラインですよ~
- 記入例:
マークダウンの記法(ちょっと上級編)
インラインコードとコードブロック
- バッククォート
`を使ってインラインコードを示し、三つで囲む```とコードブロックを作成できます。- 記入例1:インラインコード
`print("Hello, world!")` - 表示:
print("Hello, world!") - 記入例2:コードブロック
``` print("Hello, world!") ``` - 結果:
print("Hello, world!")
- 記入例1:インラインコード
シンタックスハイライト付きのコードブロック
- コードブロックに言語名を追加指定することで、その言語に応じたシンタックスハイライト(色分け)を適用できます。
- 記入例:
```python def hello_world(): :print("Hello, world!") ``` - 結果:
def hello_world(): :print("Hello, world!")
- 記入例:
特殊文字をエスケープ(そのまま表示)する方法
- マークダウンでは、
*,_,#,`, などの特殊文字を直接文中に使用すると、それらがマークダウンの記法として変換されてしまいます。これらの特殊文字をそのまま表示したい場合は、文字の前にバックスラッシュ\を置くことでエスケープできます。- 記入例:
\*\*強調表示しないで\*\* - 表示: **強調表示しないで**
- 記入例:
バッククォートをインラインコードやコードブロック内に書く方法
- マークダウンのコードブロック内でもバッククォート
`をエスケープすることなく自由に記述することができます。これは、プログラミングコードを説明する際に役立ちます。この記事みたいに (‘ワ’).o() - 環境により使えないことがあります。
- 方法1: コードブロック内に使用するバッククォートよりも多くのバッククォートを使用して囲みます。
``````python `````print("Hello, world!\('ワ')/") `````` - 方法2:
~~~トリプルチルダで囲みます。~~~python ````print("Hello, world!\('ワ')/") ~~~ - 方法3: htmlマークアップタグを使います。
<code>インラインコード用</code><pre><code>コードブロック用</code></pre>- シンタックスハイライトも通常のhtmlのように指定できますが、プレーンテキストでも読みやすいという性質が失われます。
<pre> <code class="language-python"> ````print("Hello, world!\('ワ')/") </code> </pre> - 方法4: インデントを使います。シンタックスハイライトはできません。
````print("Hello, world!\('ワ')/") - 結果:
`````print("Hello, world!\('ワ')/")
参考: Markdownのコードでバッククオート(`)を表示する方法 #Markdown – Qiita
カスタムhtmlの利用
- 環境によってはマークダウン内で直接htmlマークアップタグを使用することが可能です。これにより、マークダウンの記法だけでは実現できない特定の装飾や機能を出力結果の文書に追加できます。
- 記入例:
<span style="color: red;">赤文字</span>
- 記入例:
マークダウン活用例
- 情報収集・日記・ノート: マークダウンファイルはテキスト形式であるため、デバイスやサービスが変わって使えなくなるということはありません。chatGPT等にも入出力しやすいです。
- WEB上のサービス等での利用: Note、はてなブログ、Qiita、Notionなどの文章量の多いSNSはマークダウン記法に対応しています。
- GitHub: READMEファイル、Wiki、要望のやりとり等、コードを見やすく共有できます。
- ドキュメント作成: 社内wikiや議事録などを必要十分に読みやすく整えて手早く作成できます。
- ブログ記事の執筆: 圧倒的シェアのWordpressがマークダウン記法をサポートしています。
- 学術論文や報告書の作成: マークダウンに加えLaTeX等の数式記法が使われます。
まとめ
この記事では、マークダウンの基礎から応用までを網羅し、良いツールを紹介しました。ぜひマークダウンの素晴らしさを体験してみてください。





コメント