VScodeのエクスプローラーからリンクのショートカット(.lnk)をブラウザで開ける方法を探しました。プログラム等と、参考リンク.lnkを同じフォルダに入れて管理したかったのです。
Windowsでは.lnkをダブルクリックするとブラウザで開きます。少しおどろきましたが、フォーラムでVSCodeにはそのような機能がないことを知り、代替方法を探すことにしました。
Windowsのエクスプローラーでは標準で出来る操作なので、望まれている方は少なからずいらしゃいますね。
参考: VSCode should follow .lnk · Issue #89743 · microsoft/vscode
では早速手順をご紹介します。
ステップ1: 必要な拡張機能を導入しましょう
「Open in Application」という拡張機能の導入が最初のステップです。この拡張機能は、特定のファイルを任意のアプリケーションで開く設定ができます。
ステップ2: 設定を行いましょう
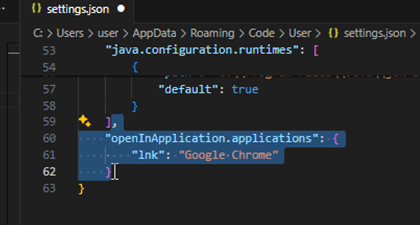
次に、VSCodeの設定ファイル(settings.json)を開き、
下記を記入します。
"openInApplication.applications": {
"lnk": "Google Chrome"
}
既に設定がある場合は同じ階層に、カンマ,を入れてから追加します。
設定を追加した後:
この設定により、.lnkファイルを「Google Chrome」で開くための準備が完了します。
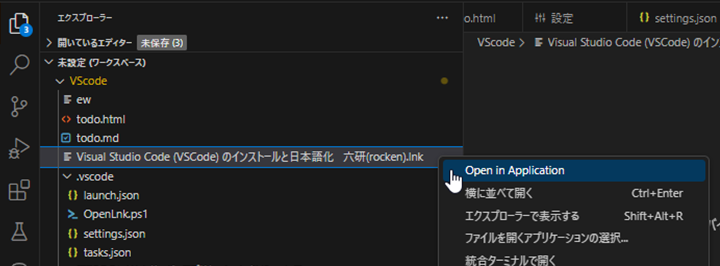
実際に使用してみましょう
VSCodeのエクスプローラーで.lnkファイルを右クリックした際に、「Open in Application」という選択肢が表示されます。選択すると指定したアプリケーションで開きます。ここではブラウザのGoogle Chromeが実行されます。
この方法で、プロジェクト管理をよりスムーズに行うことができます。参考リンクや、説明wikiへのリンクを同じフォルダに設置して、速やかにブラウザで開けますね。
「Open in Application」は対象がブラウザだけではありませんので、.pngはPhotoshop などのように他にも良い使い方がありそうですね。
まとめ
「Open in Application」拡張機能を利用することで、VSCodeから.lnkファイルを瞬時にブラウザで開くことが可能になり、リンクもデータの一つとして利用出来るようになりました。






コメント